
Custom Webhook
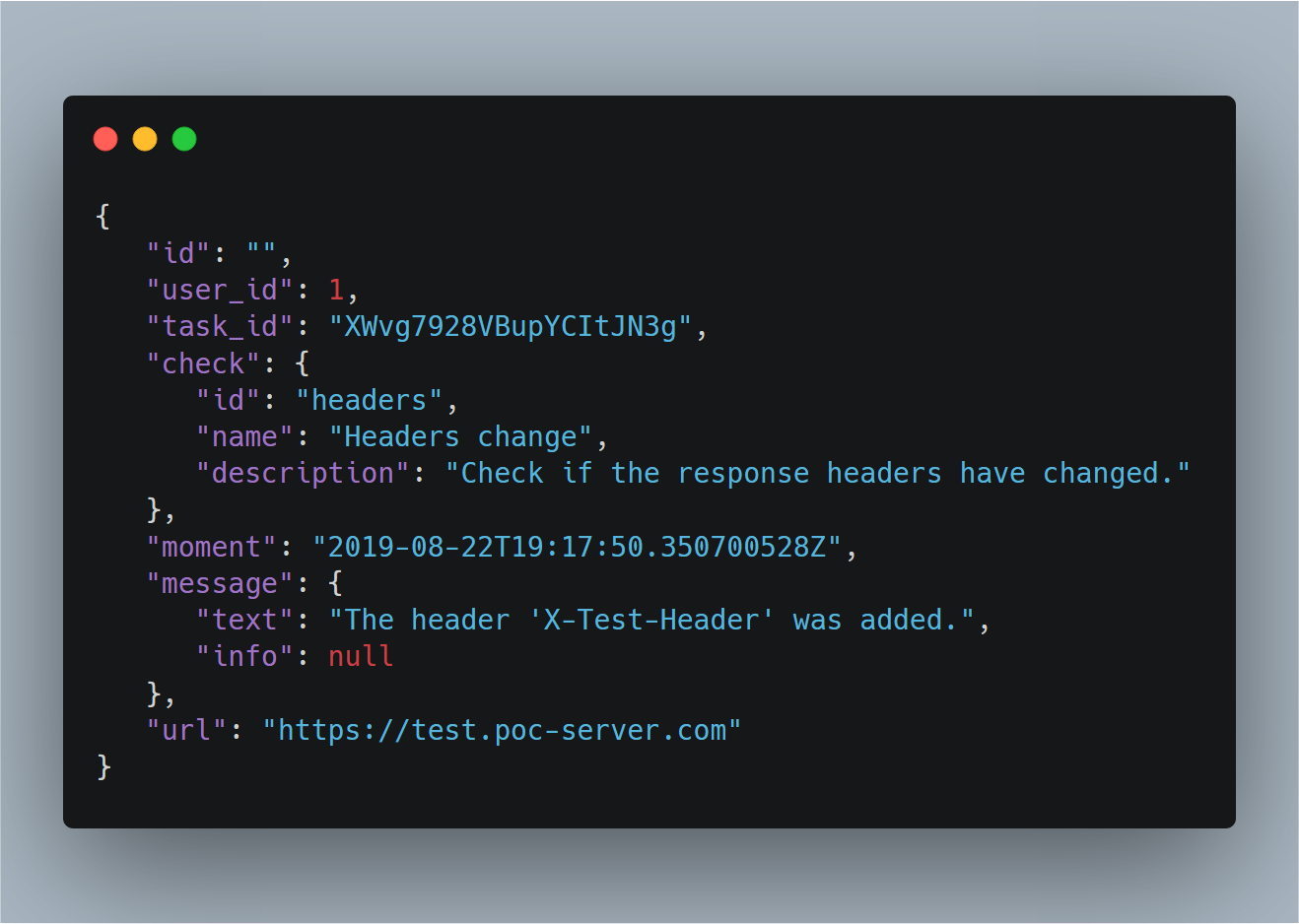
Using a custom webhook to receive alerts is a great way of implementing Varanid.io into your own workflow/tools.When an alerts gets generated, and you have chosen to be notified via a custom webhook, you will receive seconds later a POST request with the, here below displayed, JSON as body/data.
'id' is the ID of the alert. (You can use the ID to view the alert via the API or to create a dashboard link etc. Dashboard link example: https://varanid.io/dashboard/alert/IDhere)
'user_id' is your users ID.
'task_id' is the ID of the task where the check is in that triggered the alert.
'check' is a struct of 'id', 'name' and 'description'. 'id' is the ID of the check that triggered the alert. 'name' is the display name and 'description is the description of the check.
'moment' is the datetime/moment the alert was generated.
'message' is the message attached to the alert which is a struct and contains 'text' and 'info'. Info is a array if present. Otherwise its null.
'url' is the URL that was being monitored.
Note: When no custom webhook URL is set on the settings page, no request will be made and the alert option will be ignored. The same goes for an unparsable URL.